Client
Microsoft through Aquent
Categories
Product Design - Mobile - UX/UI
Brief
Develop a directions experience to expand the products hosted within Bing mobile.
Approach
This was my first project with Microsoft and my goal was to craft this experience efficiently while using the company's brand and user guidelines. This product was meant to ship quickly, so I dove right in.
My scope of work included developing user task flows, compositions, and prototypes for development.
Background:
Bing originated as a search engine yet has become so much more over the past few years. In fact, its global market share has risen from just 3.99% up to 8.88%. Expanding into weather, AI, finances, news, and more, its goal is to provide an all encompassing end to end experience for users.
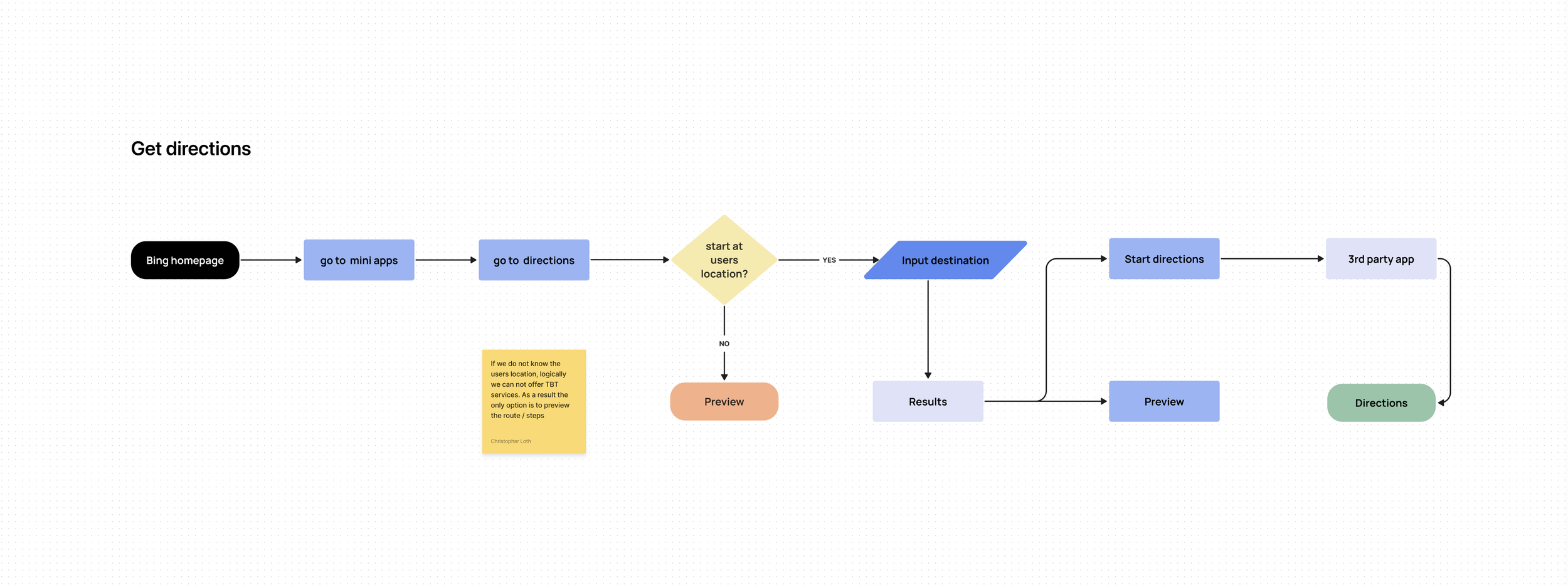
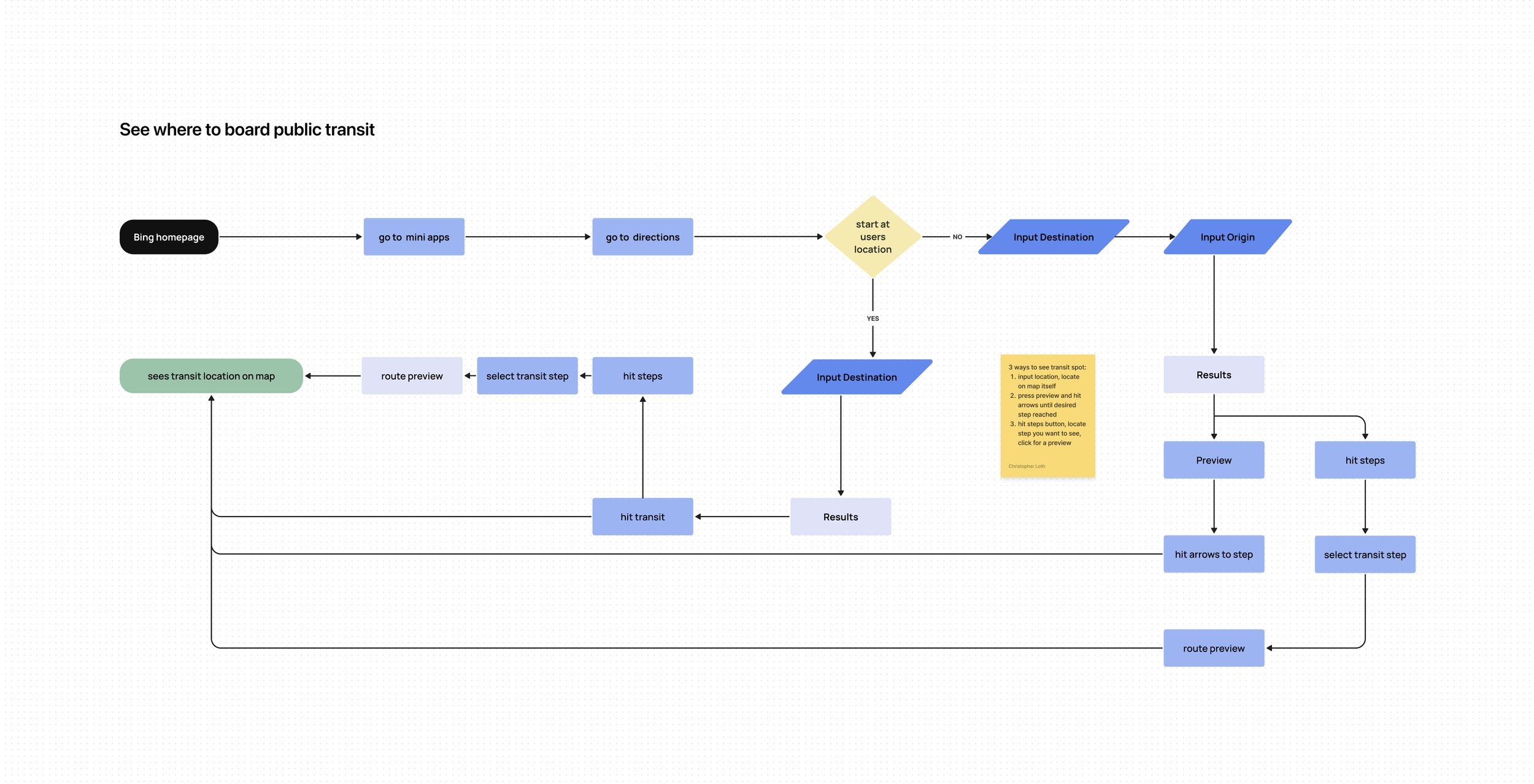
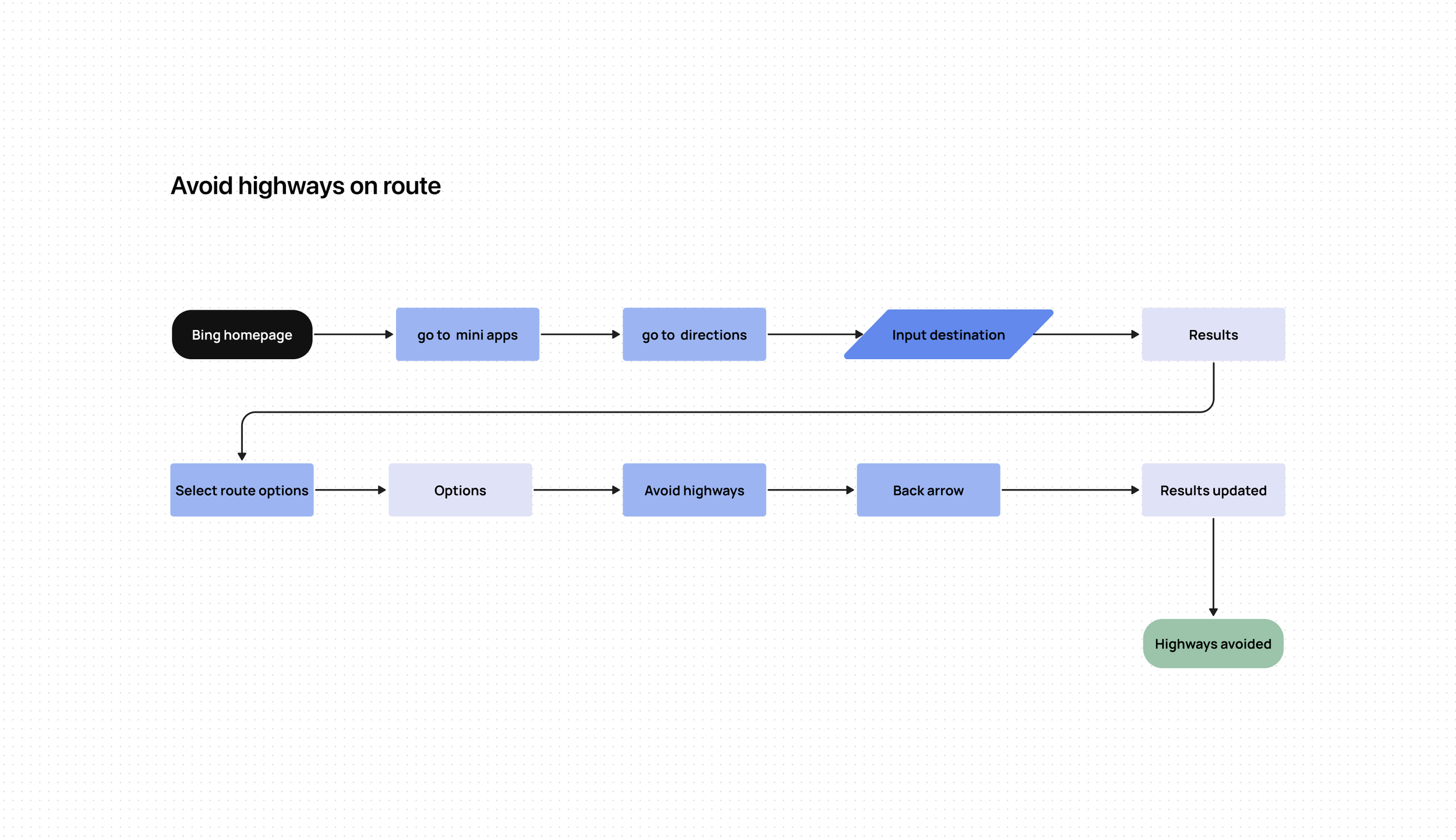
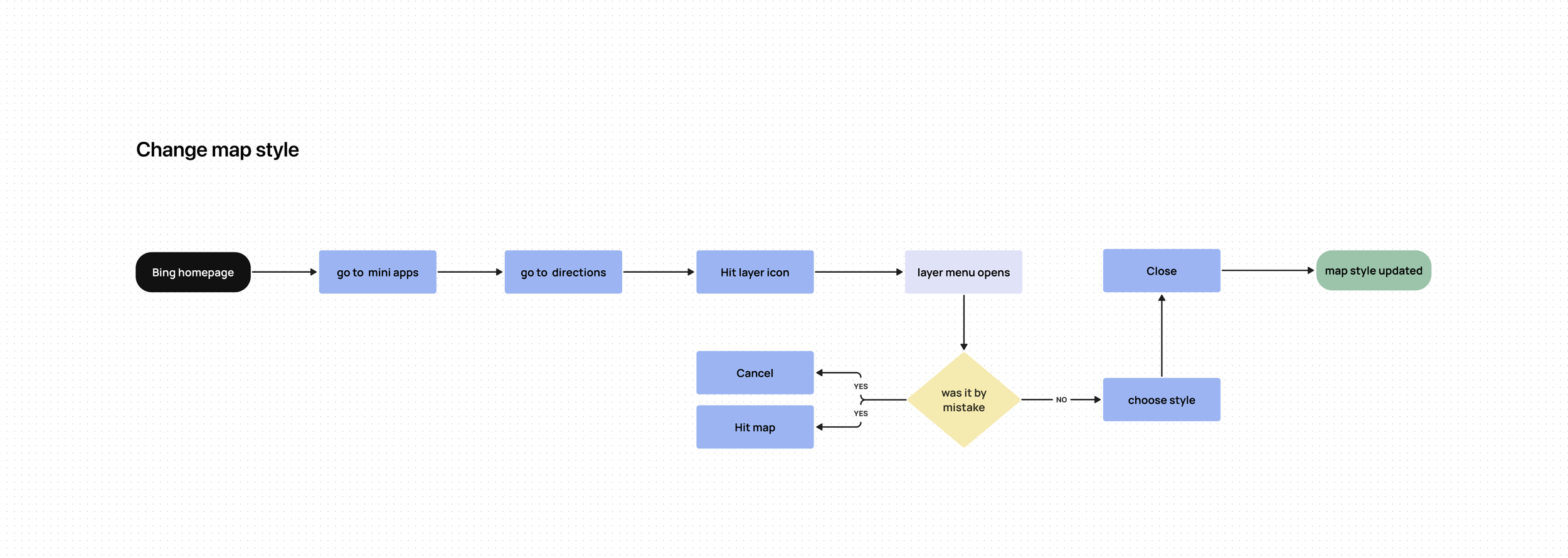
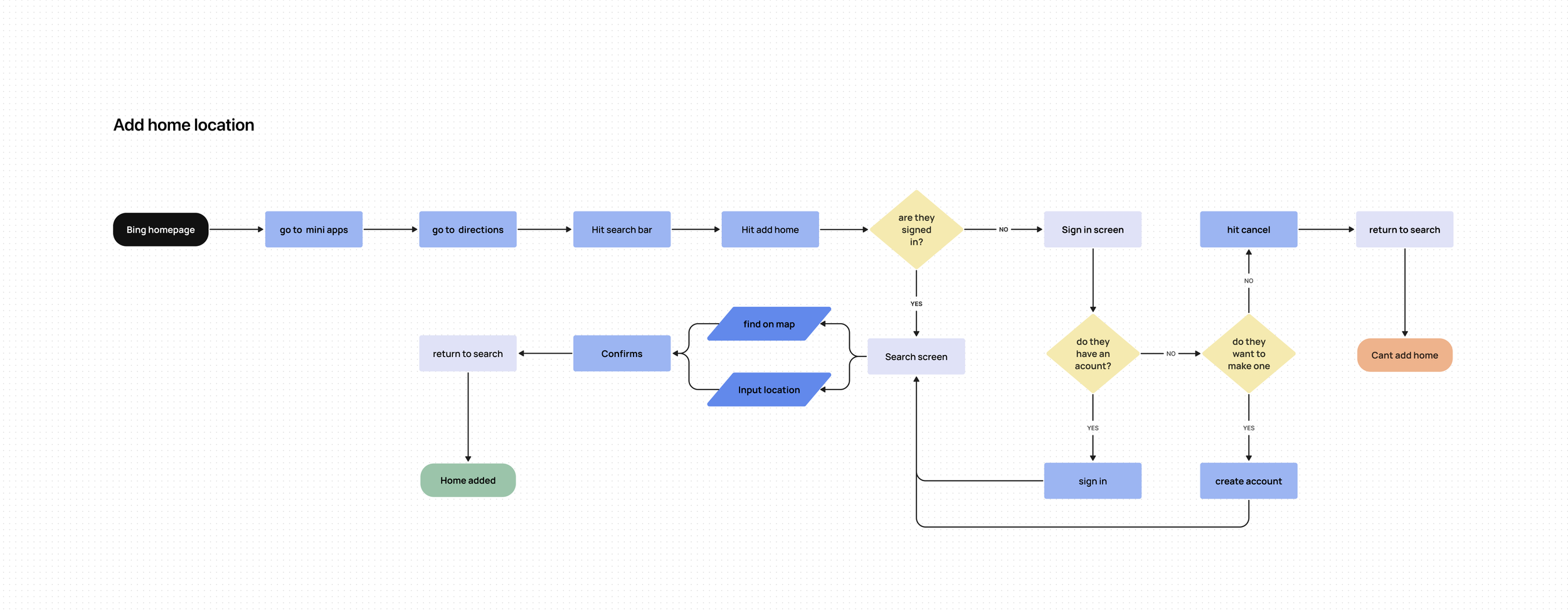
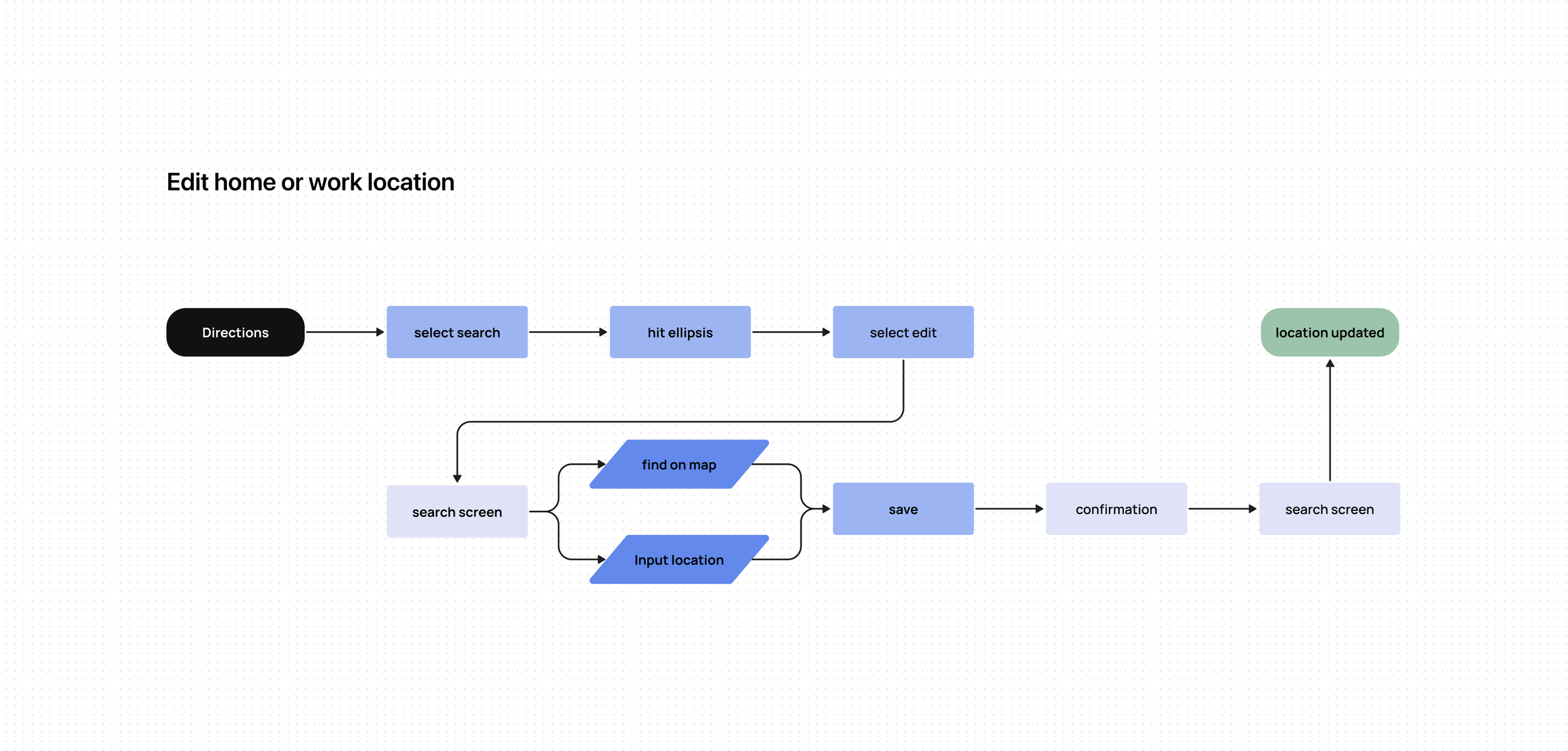
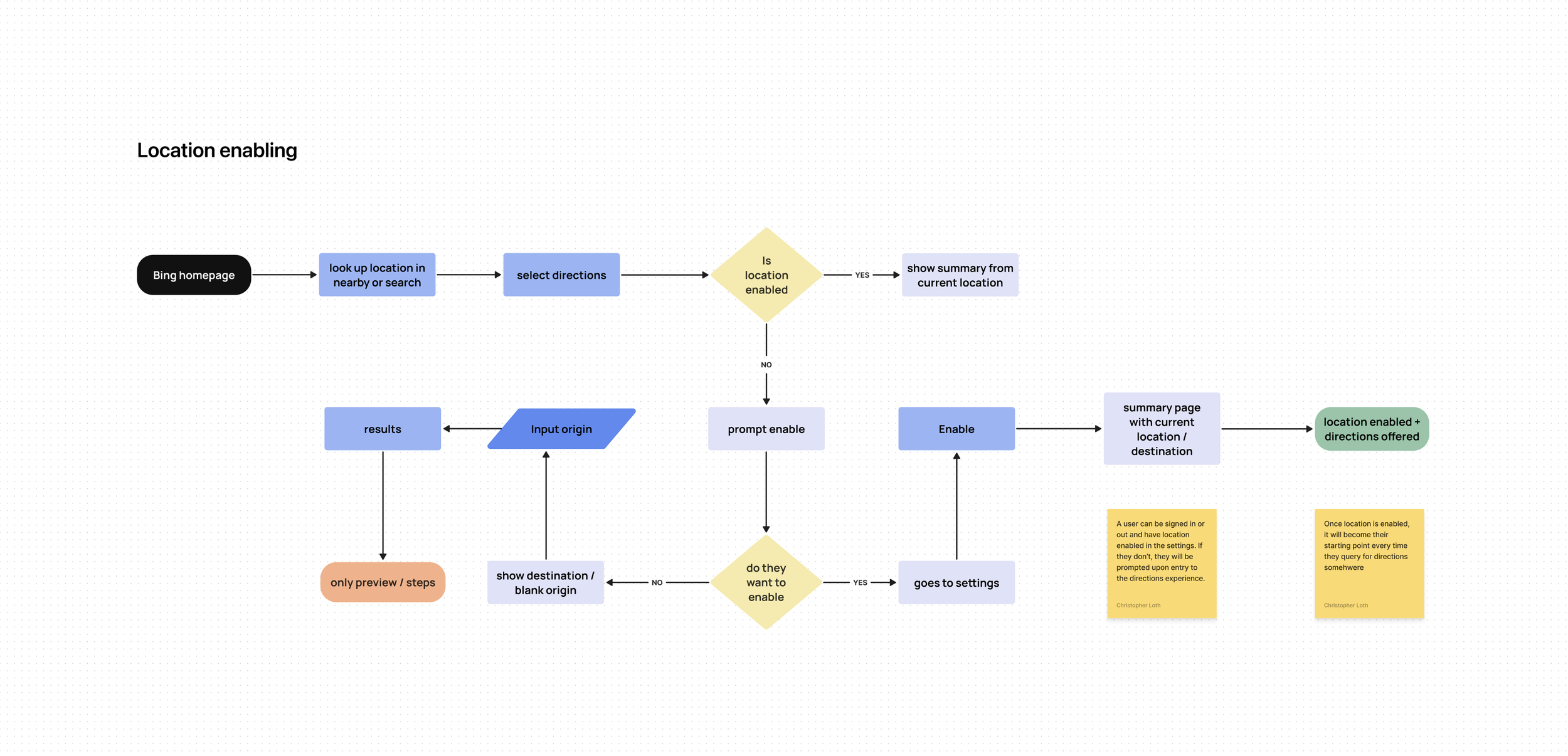
Phase 1: Task flows
Before starting the process of developing the whole experience, I spent time conducting research on successful mobile navigation applications. Ranging from Google Maps, Waze, Mapquest, and Apple Maps, I studied which interactions and options were available to accomplish goals. I then referenced the specification and isolated specific tasks that users may want to accomplish while using our application. Creating these simple yet effective flows allowed me to see where potential redundancies or pain points occur.